ASP.NET MVC 3 Interview Questions
What is MVC?
MVC is a framework methodology that divides an application’s implementation into three component roles: models, views, and controllers.
“Models” in a MVC based application are the components of the application that are responsible for maintaining state. Often this state is persisted inside a database (for example: we might have a Product class that is used to represent order data from the Products table inside SQL).
“Views” in a MVC based application are the components responsible for displaying the application’s user interface. Typically this UI is created off of the model data (for example: we might create an Product “Edit” view that surfaces textboxes, dropdowns and checkboxes based on the current state of a Product object).
“Controllers” in a MVC based application are the components responsible for handling end user interaction, manipulating the model, and ultimately choosing a view to render to display UI. In a MVC application the view is only about displaying information – it is the controller that handles and responds to user input and interaction.
Which are the advantages of using MVC Framework?
MVC is one of the most used architecture pattern in ASP.NET and this is one of those ASP.NET interview question to test that do you really understand the importance of model view controller. It provides a clean separation of concerns between UI and model.
1. UI can be unit test thus automating UI testing.
2. Better reuse of views and model. You can have multiple views which can point to the same model and also vice versa.
3. Code is better organized.
What is Razor View Engine?
Razor view engine is a new view engine created with ASP.Net MVC model using specially designed Razor parser to render the HTML out of dynamic server side code. It allows us to write Compact, Expressive, Clean and Fluid code with new syntaxes to include server side code in to HTML.
What is namespace of asp.net MVC?
ASP.NET MVC namespaces and classes are located in the System.Web.Mvc assembly.
System.Web.Mvc namespace
Contains classes and interfaces that support the MVC pattern for ASP.NET Web applications. This namespace includes classes that represent controllers, controller factories, action results, views, partial views, and model binders.
System.Web.Mvc.Ajax namespace
Contains classes that support Ajax scripts in an ASP.NET MVC application. The namespace includes support for Ajax scripts and Ajax option settings.
System.Web.Mvc.Async namespace
Contains classes and interfaces that support asynchronous actions in an ASP.NET MVC application
System.Web.Mvc.Html namespace
Contains classes that help render HTML controls in an MVC application. The namespace includes classes that support forms, input controls, links, partial views, and validation.
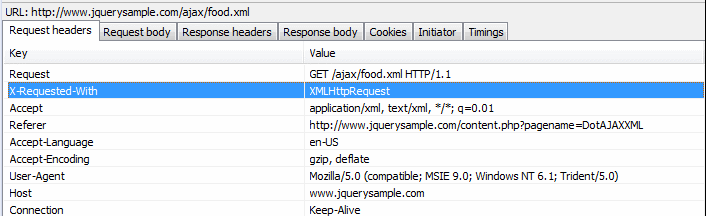
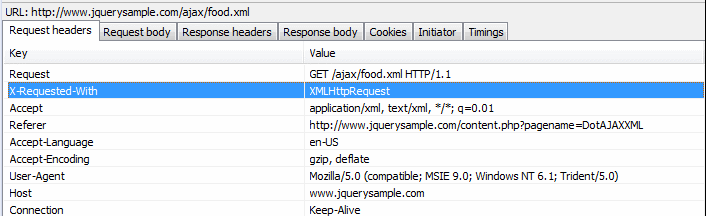
How to identify AJAX request with C# in MVC.NET?
The solution is in depended from MVC.NET framework and universal across server-side technologies. Most modern AJAX applications utilize XmlHTTPRequest to send async request to the server. Such requests will have distinct request header:
X-Requested-With = XMLHTTPREQUEST

MVC.NET provides helper function to check for Ajax requests which internally inspects X-Requested-With request header to set IsAjax flag.
HelperPage.IsAjax Property
Gets a value that indicates whether Ajax is being used during the request of the Web page.
Namespace: System.Web.WebPages
Assembly: System.Web.WebPages.dll
However, same can be achieved by checking requests header directly: Request["X-Requested-With"] == “XmlHttpRequest”
What is Repository Pattern in ASP.NET MVC?
Repository pattern is useful for decoupling entity operations form presentation, which allows easy mocking and unit testing.
“The Repository will delegate to the appropriate infrastructure services to get the job done. Encapsulating in the mechanisms of storage, retrieval and query is the most basic feature of a Repository implementation”
“Most common queries should also be hard coded to the Repositories as methods. ”
Which MVC.NET to implement repository pattern Controller would have 2 constructors on parameterless for framework to call, and the second one which takes repository as an input:
class myController: Controller
{
private IMyRepository repository;
// overloaded constructor
public myController(IMyRepository repository)
{
this.repository = repository;
}
// default constructor for framework to call
public myController()
{
//concreate implementation
myController(new someRepository());
}
...
public ActionResult Load()
{
// loading data from repository
var myData = repository.Load();
}
}
What is difference between MVC (Model-View-Controller) and MVP(Model-View-Presenter)?
The main difference between the two is how the manager (controller/presenter) sits in the overall architecture.
All requests go first to the Controller
MVC pattern puts the controller as the main ‘guy’ in charge for running the show. All application request comes through straight to the controller, and it will decide what to do with the request.
Giving this level of authority to the controller isn’t an easy task in most cases. Users interaction in an application happen most of the time on the View.
Thus to adopt MVC pattern in a web application, for example, the url need to become a way of instantiating a specific controller, rather than ‘simply’ finding the right View (webform/ html page) to render out. Every requests need to trigger the instantiation of a controller which will eventually produce a response to the user.
This is the reason why it’s alot more difficult to implement pure MVC using Asp.Net Webform. The Url routing system in Asp.Net webform by default is tied in to the server filesystem or IIS virtual directory structure. Each of these aspx files are essentially Views which will always get called and instantiated first before any other classes in the project. (Of course I’m overgeneralizing here. Classes like IHttpModule, IHttpHandler and Global.asax would be instantiated first before the aspx web form pages).
MVP (Supervising Controller) on the other hand, doesn’t mind for the View to take on a bigger role. View is the first object instantiated in the execution pipeline, which then responsible for passing any events that happens on itself to the Presenter.
The presenter then fetch the Models, and pass it back to the view for rendering.
What is the ‘page lifecycle’ of an ASP.NET MVC?
Following process are performed by ASP.Net MVC page:
1) App initialization
2) Routing
3) Instantiate and execute controller
4) Locate and invoke controller action
5) Instantiate and render view
How to call javascript function on the change of Dropdown List in ASP.NET MVC?
Create a javascript function:
<script type="text/javascript">
function selectedIndexChanged() {
}
</script>
Call the function:
<%:Html.DropDownListFor(x => x.SelectedProduct,
new SelectList(Model.Products, "Value", "Text"),
"Please Select a product", new { id = "dropDown1", onchange="selectedIndexChanged()" })%>
How route table is created in ASP.NET MVC?
When an MVC application first starts, the Application_Start() method is called. This method, in turn, calls the RegisterRoutes() method. The RegisterRoutes() method creates the route table.
How do you avoid XSS Vulnerabilities in ASP.NET MVC?
Use the syntax in ASP.NET MVC instead of using in .net framework 4.0.
Explain how to access Viewstate values of this page in the next page?
PreviousPage property is set to the page property of the nest page to access the viewstate value of the page in the next page.
Page poster = this.PreviousPage;
Once that is done, a control can be found from the previous page and its state can be read.
Label posterLabel = poster.findControl("myLabel");
string lbl = posterLabel.Text;
What is difference between Viewbag and Viewdata in ASP.NET MVC?
The basic difference between ViewData and ViewBag is that in ViewData instead creating dynamic properties we use properties of Model to transport the Model data in View and in ViewBag we can create dynamic properties without using Model data.
What is Routing?
A route is a URL pattern that is mapped to a handler. The handler can be a physical file, such as an .aspx file in a Web Forms application. Routing module is responsible for mapping incoming browser requests to particular MVC controller actions.
Is it possible to combine ASP.NET webforms and ASP.MVC and develop a single web application?
Yes, it is possible to combine ASP.NET webforms and ASP.MVC and develop a single web application.
Is it possible to unit test an MVC application without running the controllers in an ASP.NET process?
Yes, all the features in an asp.net MVC application are interface based and hence mocking is much easier. So, we don't have to run the controllers in an ASP.NET process for unit testing.
Is it possible to share a view across multiple controllers?
Yes, put the view into the shared folder. This will automatically make the view available across multiple controllers.
What is the role of a controller in an MVC application?
The controller responds to user interactions, with the application, by selecting the action method to execute and also selecting the view to render.
Where are the routing rules defined in an asp.net MVC application?
In Application_Start event in Global.asax
Name a few different return types of a controller action method?
The following are just a few return types of a controller action method. In general an action method can return an instance of a any class that derives from ActionResult class.
1. ViewResult
2. JavaScriptResult
3. RedirectResult
4. ContentResult
5. JsonResult
What is the significance of NonActionAttribute?
In general, all public methods of a controller class are treated as action methods. If you want prevent this default behavior, just decorate the public method with NonActionAttribute.
What is the significance of ASP.NET routing?
ASP.NET MVC uses ASP.NET routing, to map incoming browser requests to controller action methods. ASP.NET Routing makes use of route table. Route table is created when your web application first starts. The route table is present in the Global.asax file.
What are the 3 segments of the default route, that is present in an ASP.NET MVC application?
1st Segment - Controller Name
2nd Segment - Action Method Name
3rd Segment - Parameter that is passed to the action method
Example: http://dotnetcodes.com/Article/id/5
Controller Name = Article
Action Method Name = id
Parameter Id = 5
ASP.NET MVC application makes use of settings at 2 places for routing to work correctly. What are these 2 places?
1. Web.Config File: ASP.NET routing has to be enabled here.
2. Global.asax File: The Route table is created in the application Start event handler, of the Global.asax file.
What is the advantage of using ASP.NET routing?
In an ASP.NET web application that does not make use of routing, an incoming browser request should map to a physical file. If the file does not exist, we get page not found error.
An ASP.NET web application that does make use of routing makes use of URLs that do not have to map to specific files in a Web site. Because the URL does not have to map to a file, you can use URLs that are descriptive of the user's action and therefore are more easily understood by users.
What are the 3 things that are needed to specify a route?
1. URL Pattern - You can include placeholders in a URL pattern so that variable data can be passed to the request handler without requiring a query string.
2. Handler - The handler can be a physical file such as an .aspx file or a controller class.
3. Name for the Route - Name is optional.
Is the following route definition a valid route definition?
{controller}{action}/{id}
No, the above definition is not a valid route definition, because there is no literal value or delimiter between the placeholders. Therefore, routing cannot determine where to separate the value for the controller placeholder from the value for the action placeholder.
What is the use of the following default route?
{resource}.axd/{*pathInfo}
This route definition, prevent requests for the Web resource files such as WebResource.axd or ScriptResource.axd from being passed to a controller.
What is the difference between adding routes, to a webforms application and to an MVC application?
To add routes to a webforms application, we use MapPageRoute() method of the RouteCollection class, where as to add routes to an MVC application we use MapRoute() method.
How do you handle variable number of segments in a route definition?
Use a route with a catch-all parameter. An example is shown below. * is referred to as catch-all parameter.
controller/{action}/{*parametervalues}
What are the 2 ways of adding constraints to a route?
1. Use regular expressions
2. Use an object that implements IRouteConstraint interface
Give 2 examples for scenarios when routing is not applied?
1. A Physical File is found that Matches the URL Pattern - This default behavior can be overridden by setting the RouteExistingFiles property of the RouteCollection object to true.
2. Routing Is Explicitly Disabled for a URL Pattern - Use the RouteCollection.Ignore() method to prevent routing from handling certain requests.
What is the use of action filters in an MVC application?
Action Filters allow us to add pre-action and post-action behavior to controller action methods.
If I have multiple filters implanted, what is the order in which these filters get executed?
- Authorization filters
- Action filters
- Response filters
- Exception filters
Give an example for Authorization filters in an asp.net MVC application?
- RequireHttpsAttribute
- AuthorizeAttribute
Which filter executes first in an asp.net MVC application?
Authorization filter
What are the levels at which filters can be applied in an asp.net MVC application?
- Action Method
- Controller
- Application
Is it possible to create a custom filter?
Yes
What filters are executed in the end?
Exception Filters
Is it possible to cancel filter execution?
Yes
What type of filter does OutputCacheAttribute class represents?
Result Filter
What are the 2 popular asp.net MVC view engines?
1. Razor
2. .aspx
What symbol would you use to denote, the start of a code block in razor views?
@
What symbol would you use to denote, the start of a code block in aspx views?
<%= %>
In razor syntax, what is the escape sequence character for @ symbol?
The escape sequence character for @ symbol, is another @ symbol
When using razor views, do you have to take any special steps to protect your asp.net MVC application from cross site scripting (XSS) attacks?
No, by default content emitted using a @ block is automatically HTML encoded to protect from cross site scripting (XSS) attacks.
When using aspx view engine, to have a consistent look and feel, across all pages of the application, we can make use of asp.net master pages. What is asp.net master pages equivalent, when using razor views?
To have a consistent look and feel when using razor views, we can make use of layout pages. Layout pages, reside in the shared folder, and are named as _Layout.cshtml
What are sections?
Layout pages, can define sections, which can then be overridden by specific views making use of the layout. Defining and overriding sections is optional.
What are the file extensions for razor views?
- .cshtml - If the programming language is C#
- .vbhtml - If the programming language is VB
How do you specify comments using razor syntax?
Razor syntax makes use of @* to indicate the beginning of a comment and *@ to indicate the end. An example is shown below.
@* This is a Comment *@