Build a website with Web Expression
So how do you create these fantastic websites with Web Expression?
Well I like to use templates oh and by the way you can extend templates beyond the number of pages by copying the format from the master page and then applying the CSS sheets from your template. A CSS sheet or cascading style sheet contains the styles of the website. With Web expression it really is like using Microsoft Word. You can also add code in code mode this allows you to add Analytics and Adsense to your pages along with the ability to have banners on your page. But if you haven’t seen Web
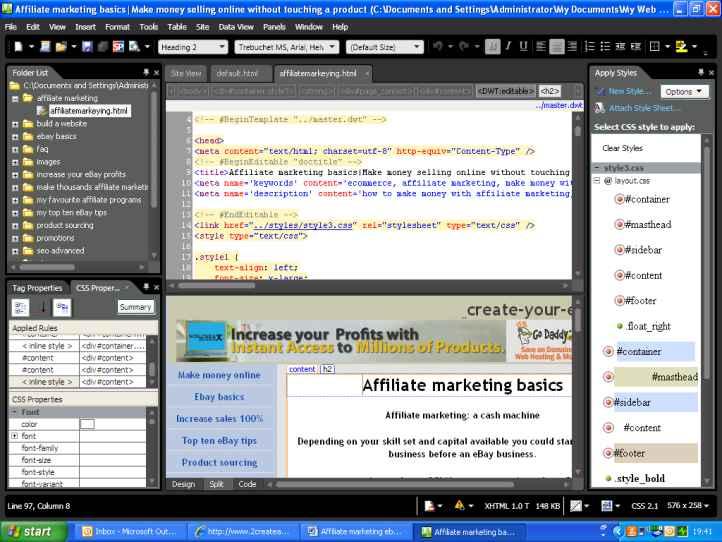
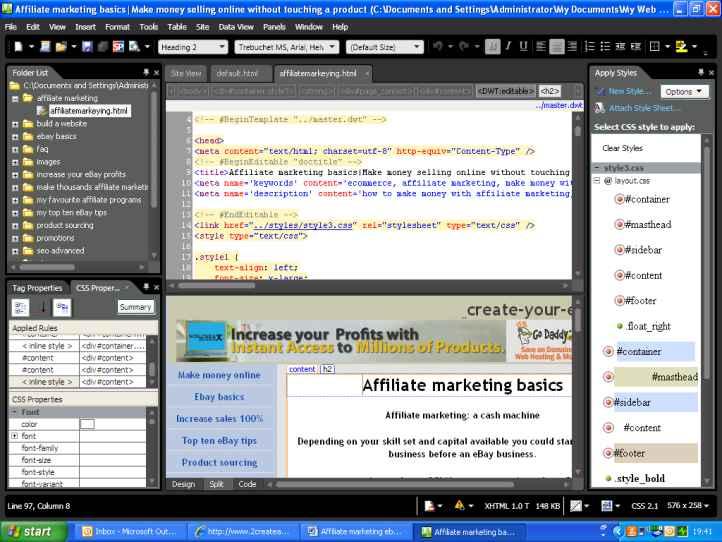
expression then all this won’t mean a lot as they say a picture is worth a thousand words:

As you can see in small at the bottom there are design, split and code mode and I am in split mode right there. Design mode is just like Microsoft Word so when you create content there it is automatically converted into code so the search engines can read it. Code mode is where you can add code to the page and split is a half and half of both. Along the left you can see the folder list which has all the pages of the site in it. Bellow that you will see the CSS properties this is where you can in search engine friendly ways simply
change the styles of the page such as background color and text size and
color. Not only this but as you may be able to see in code you can add your
meta and title tags which is imperative to the search engines. Web
expression also allows you to make your own website without using a
template.