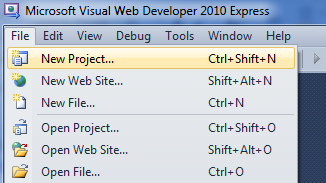
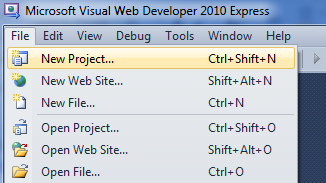
1. File -> New Project
Installing the software
This tutorial will begin by creating a new ASP.NET MVC 3 project using the free Visual Web Developer 2010 Express (which is free), and then we’ll incrementally add features to create a complete functioning application. Along the way, we’ll cover database access, form posting scenarios, data validation, using master pages for consistent page layout, using AJAX for page updates and validation, user login, and more.
You can follow along step by step, or you can download the completed application from http://mvcmusicstore.codeplex.com.
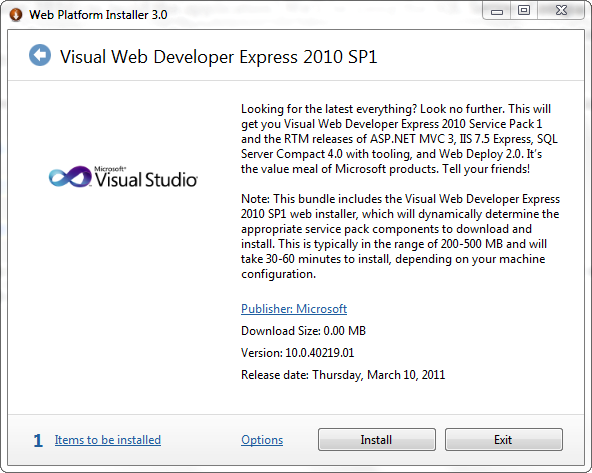
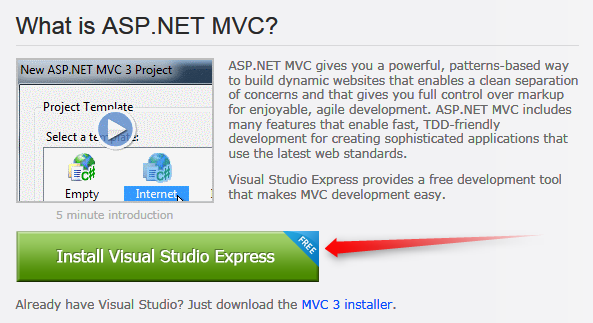
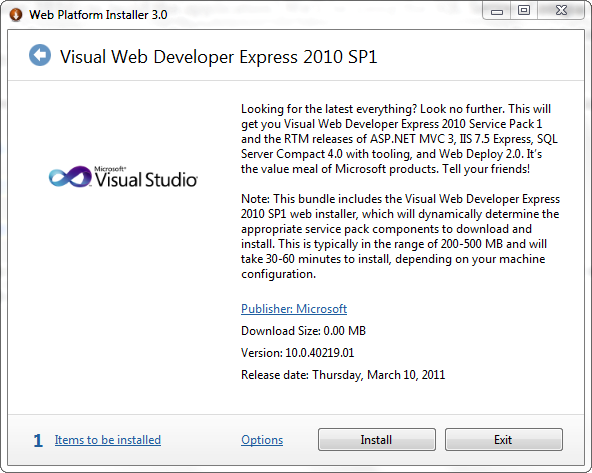
You can use either Visual Studio 2010 SP1 or Visual Web Developer 2010 Express SP1 (a free version of Visual Studio 2010) to build the application. We’ll be using the SQL Server Compact (also free) to host the database. Before you start, make sure you've installed the prerequisites listed below. You can install all of them using the following Web Platform Installer link: http://www.microsoft.com/web/gallery/install.aspx?appid=VWD2010SP1Pack
Note: You can find this link on the big green button at this (easier to remember) link: http://asp.net/mvc

The Web Platform Installer will check what you’ve got installed and just download what you need.

If you want to individually install the prerequisites using the following links instead of using the above link, use the following links (written out in case you’re using a printed version of this tutorial):
http://www.microsoft.com/web/gallery/install.aspx?appid=VWD2010SP1Pack
http://www.microsoft.com/web/gallery/install.aspx?appid=MVC3
http://www.microsoft.com/web/gallery/install.aspx?appid=SQLCE;SQLCEVSTools_4_0
Note: If you're using Visual Studio 2010 instead of Visual Web Developer 2010, install the prerequisites with this link instead:
Visual Studio Web Developer Express SP1 prerequisites
http://www.microsoft.com/web/gallery/install.aspx?appsxml=&appid=VS2010SP1Pack
I highly recommend you use the first Web Platform Installer link, as it will make sure you’ve got everything set up correctly.
Creating a new ASP.NET MVC 3 project
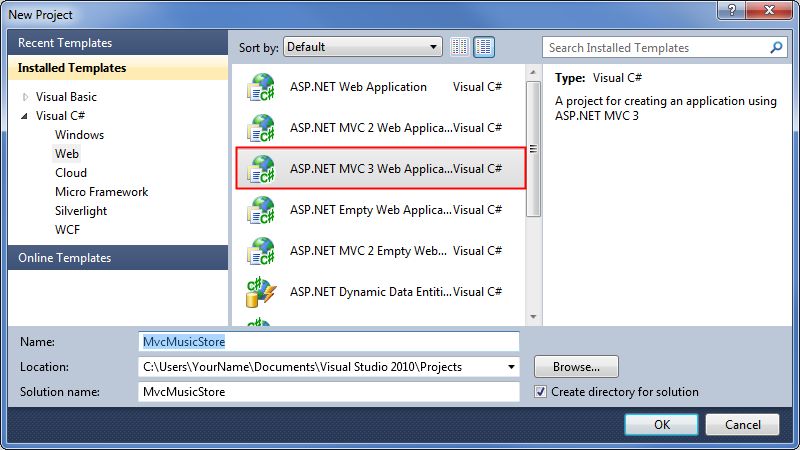
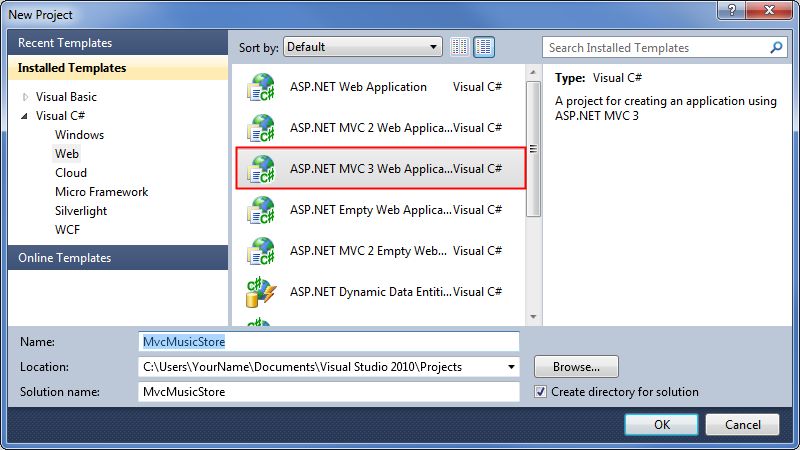
We’ll start by selecting “New Project” from the File menu in Visual Web Developer. This brings up the New Project dialog.

We’ll select the Visual C# -> Web Templates group on the left, then choose the “ASP.NET MVC 3 Web Application” template in the center column. Name your project MvcMusicStore and press the OK button.

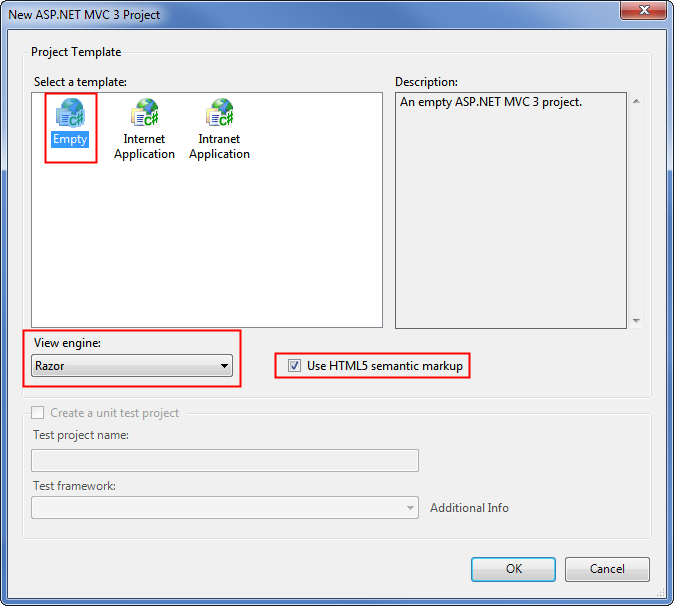
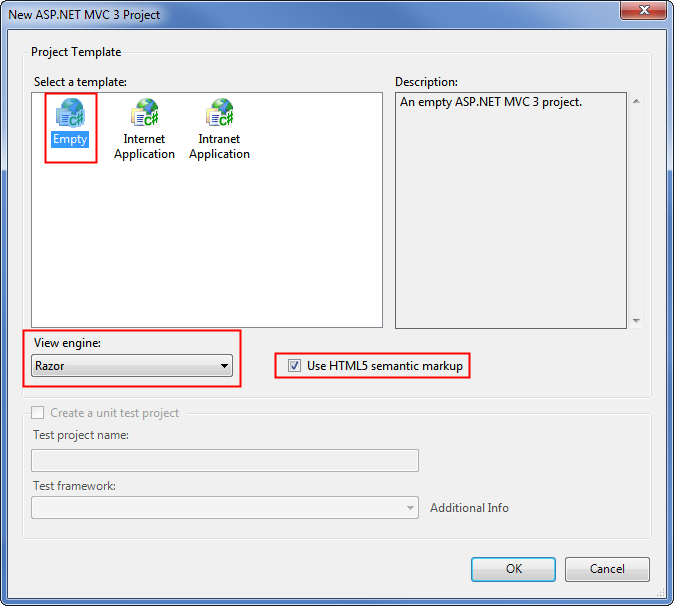
This will display a secondary dialog which allows us to make some MVC specific settings for our project. Select the following:
-
Project Template - select Empty
-
View Engine - select Razor
-
Use HTML5 semantic markup - checked
Verify that your settings are as shown below, then press the OK button.

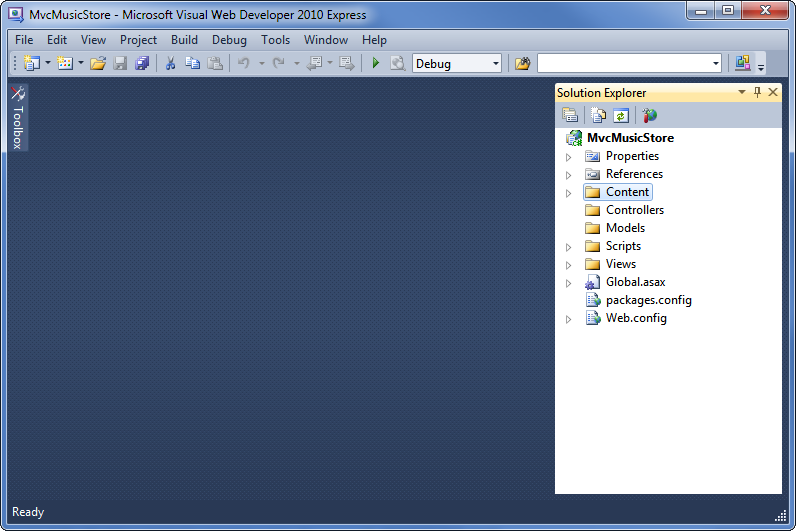
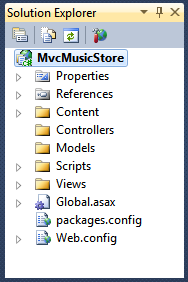
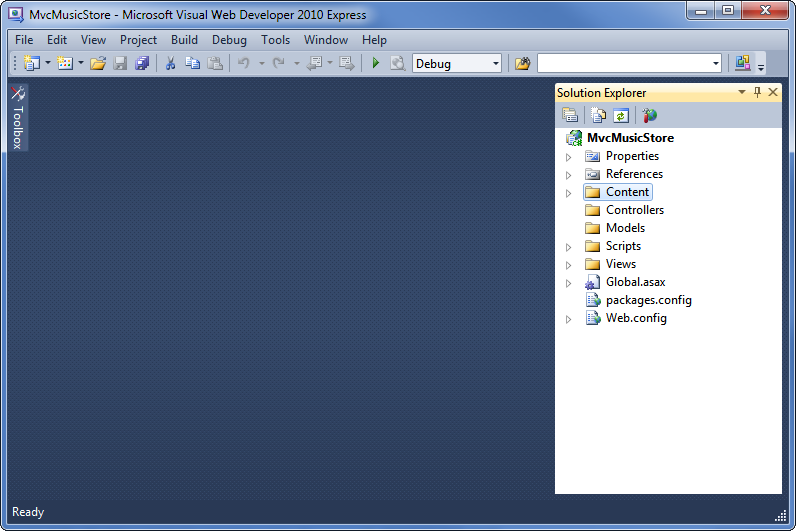
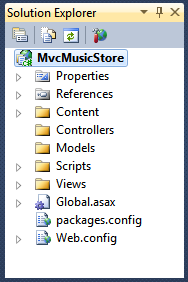
This will create our project. Let’s take a look at the folders that have been added to our application in the Solution Explorer on the right side.

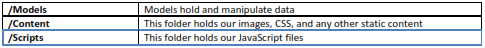
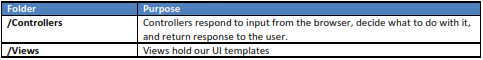
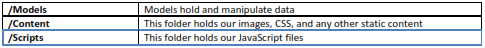
The Empty MVC 3 template isn’t completely empty – it adds a basic folder structure:

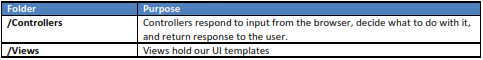
ASP.NET MVC makes use of some basic naming conventions for folder names:


These folders are included even in an Empty ASP.NET MVC application because the ASP.NET MVC framework by default uses a “convention over configuration” approach and makes some default assumptions based on folder naming conventions. For instance, controllers look for views in the Views folder by default without you having to explicitly specify this in your code. Sticking with the default conventions reduces the amount of code you need to write, and can also make it easier for other developers to understand your project. We’ll explain these conventions more as we build our application.