Learnem, Learn Everything by Mail
 Free and Fee Based Email Courses, Learning Resources, Tutorials, Ezines
Free and Fee Based Email Courses, Learning Resources, Tutorials, Ezines
 Free Resources for Programmers, Source Code, Ezines, Tutorials, Job Links
Free Resources for Programmers, Source Code, Ezines, Tutorials, Job Links
============================================================
© 2000,2001 Siamak Sarmady and Learnem Group . All rights reserved. This text is written to be used as text material for "Web Page design Email Course". Any kind of reproduction, redistribution in any form without written permission of the writer is strictly prohibited. This special version is prepared in PDF form. You can redistribute this file without any changes either in contents or in
file format. It can not be redistributed in printed form or any other media without permission of the writer.
Back
Cover
A B C
A
B C D E
E HTML
HTML
C Prog.
C Prog.
JScript
TOP LEFT
BOTTOM RIGHT
Cell padding effect :
TOP LEFT TOP RIGHT
BOTTOM LEFT BOTTOM RIGHT
Cell spacing effect :
TOP LEFT TOP RIGHT
BOTTOM LEFT BOTTOM RIGHT
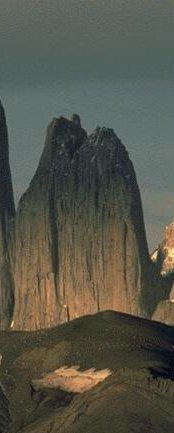
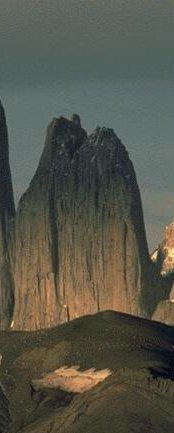
Multi Link Image:
An image linked to 4 different addresses. Click on each valley will bring user to another url.




Cell Row1 Col1 Cell Row2 Col1 Cell Row1 Col2 Cell Row2 Col2 TOP LEFT TOP RIGHT
BOTTOM LEFT BOTTOM RIGHT
 Click here to visit Yahoo
Click here to visit Yahoo
Click on below picture to visit my homepage.

Without link border :

Click on below link to send us your comments . Email Me
This is a list of subjects covered in this lesson : q Text Links
q Image Links
q Email Links
q List of Items
You can align text in left.
You can align text in center. You can align text in right.
We see blockquotes here:
In cases that you want to emphasis on a paragraph in your text you can use this tag. It will indent your text from both sides.

This text is bold
While this one is Italic
and this text is underlined
Look at this, this is both bold and italic
1This text is bold
2This text is bold
3This text is bold
4This text is bold